こんにちは、コボ ヒロキです。
「書く時間がない!」
そんな弱音を吐いたところで人生は何も変わらない、そんなことは誰でも知ってる周知の事実だと思います。
でも本当に時間が足らないんです。
Tochi Geekは、雑記ブログへ進化。
今までは、5つのサイトをジャンル毎に特化ブログとして運営していたのですが、Tochi Geek以外の4サイトは売却してしまいます。
ので、必然的に『Tochi Geek』は、筋トレ・フィットネス系の特化ブログ→雑記ブログへと生まれ変わります。
それに合わせ、現在のデザインでは不足な部分が多々見受けられるので、サイトの大幅なアップデートを実施します。
デザインの変更、ジャンルの追加、更新頻度、などなど多くの仕様が追加変更します。
お楽しみに(*'ω'*)
アップデート後のお話
おはようございますっ!
とりあえず、アップデート終わりました。
ってなわけで、今から大型アップデートのビフォーアフターを見ていただきます。
まだまだ未完成で改善の余地しかありませんけど、少しずつ頑張っていきます。
温かい目で見てやってください。
Tochi Geek ビフォーのお姿



ヘッダー、サイドバー、フッターを並べてみました。
これはPC版の画面なので、ヘッダーのデザインがスマホとは少し違いますが、おおむねこんな感じです。
ぱっと見はシンプルですが、メニューなどの文字を見ないと何をしているサイトなのかよくわかりません。
タイトルは左寄せなのに、他のモノは中央に合わせているのもデザイン的に明らかな欠陥ですね。
よくこのブログを1.5年間世界に晒していたな、、、こんなのタダの羞恥プレイやんか(/_;)

この画面がズーム100%ですが、やはりヘッダー部分が少しごちゃっとした印象を受けます。
、、、いま気がついたんですけど、僕のタイトル長すぎっすね(笑)
冷静に自分の作品を振り返ると、いろいろな改善ポイントが見えるので面白いです。
まっ、ビフォーのデザインについてはこんな感じです。
次、アフター入りまーす。
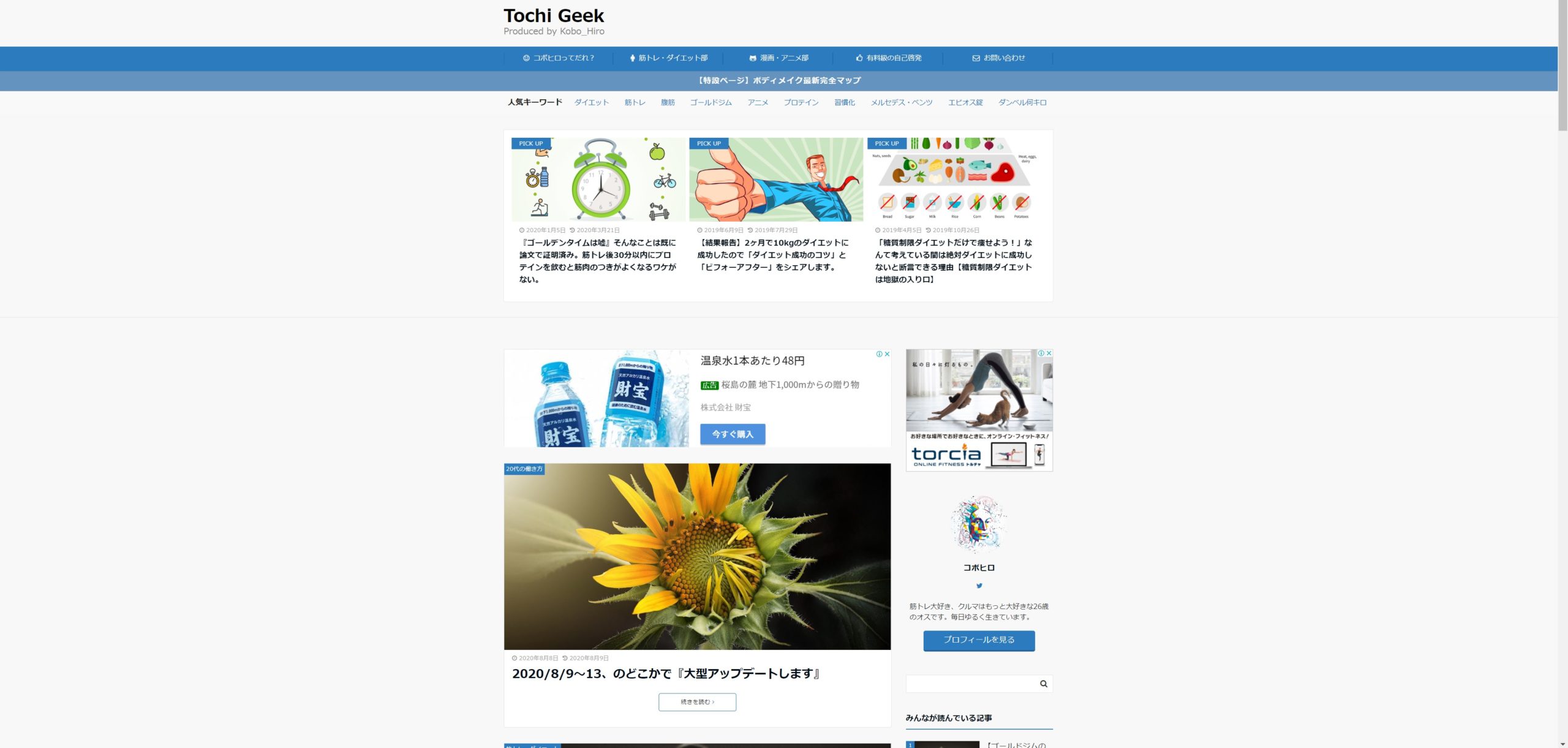
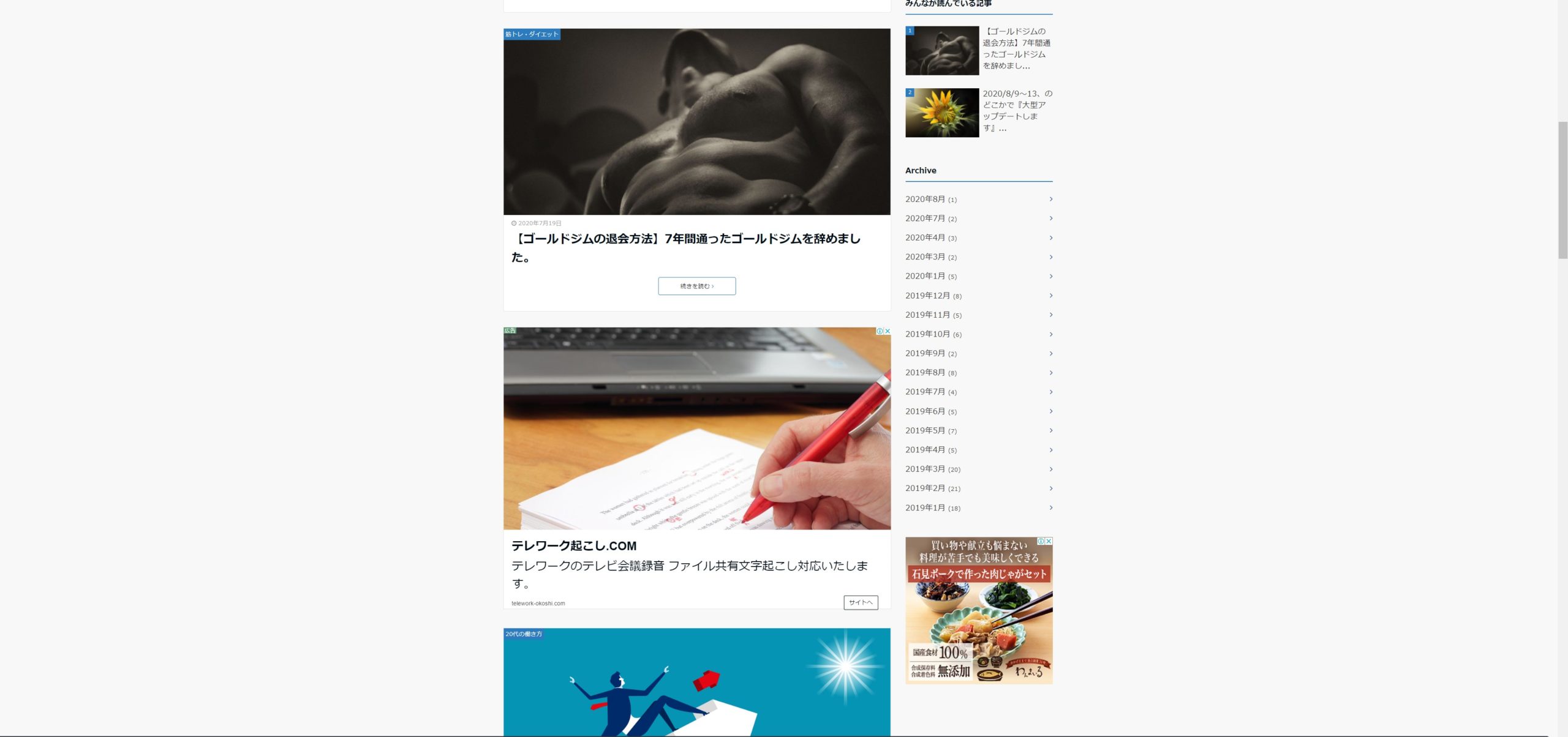
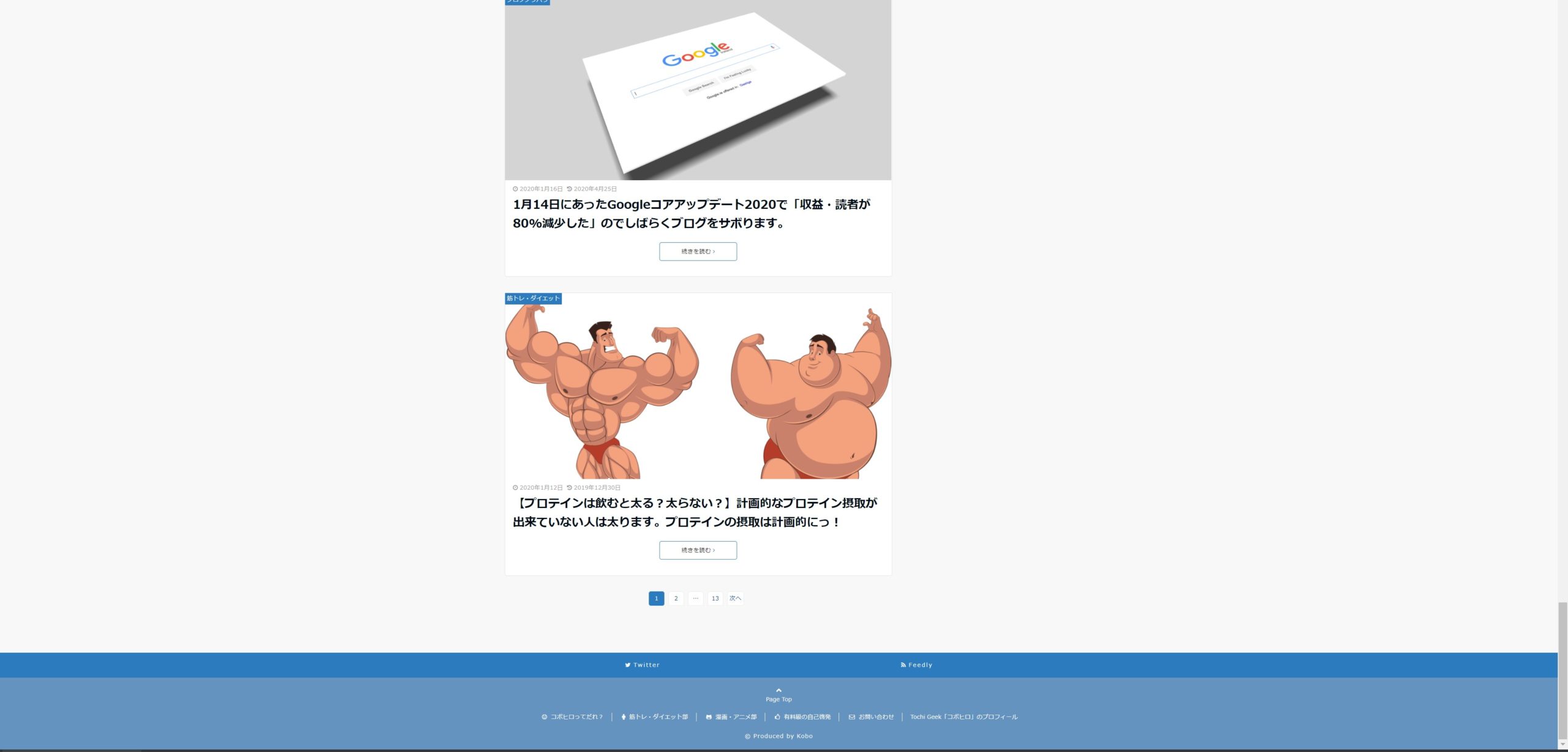
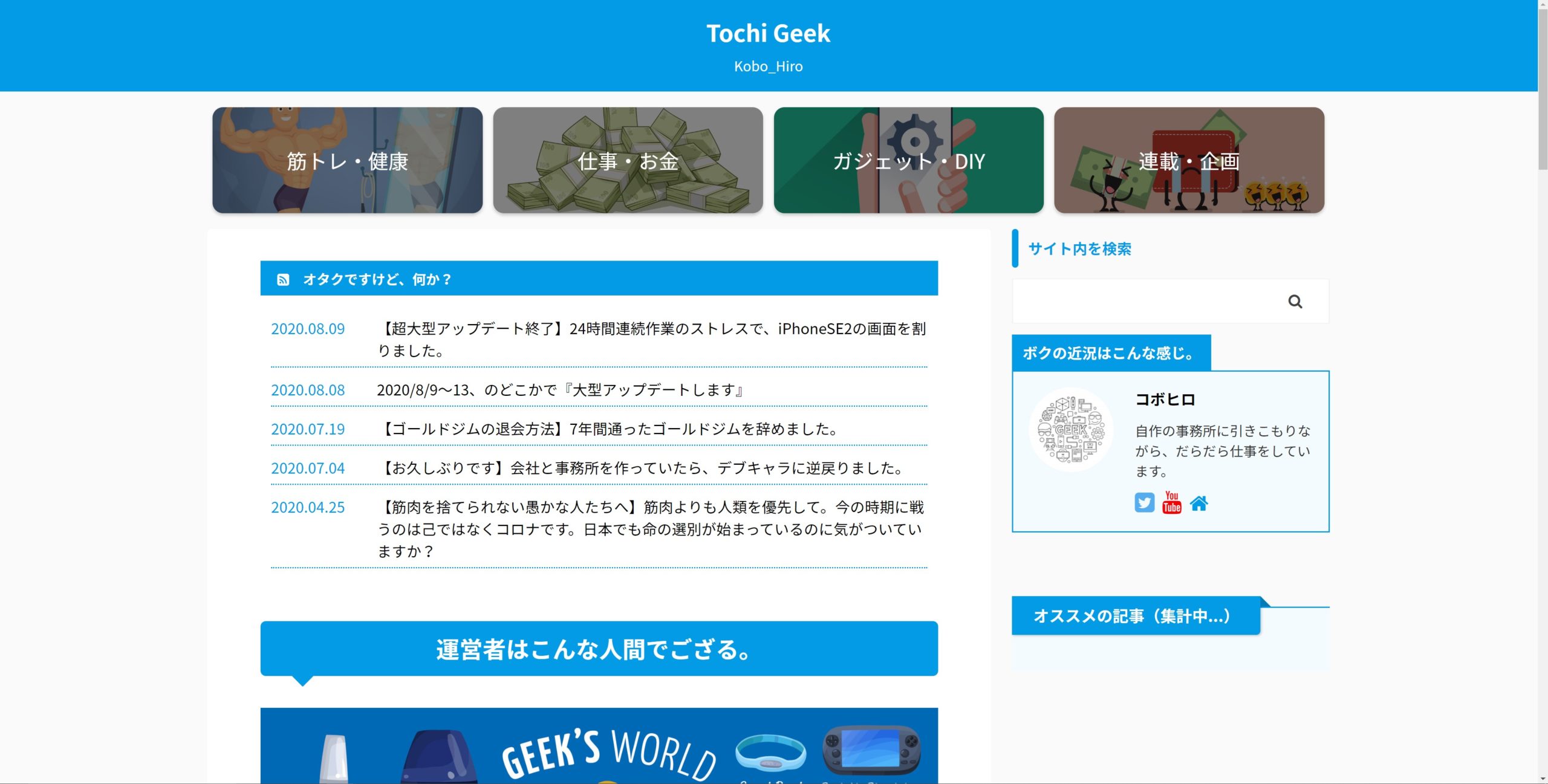
Tochi Geek アフターのお姿




メニューバー、みんなが消さないモノを捨てた。このデザインは攻めの姿勢。斬新さ重視。
特設ページ、回遊率は確かに高かったのですが、デザイン重視で排除。
人気キーワード、同じくデザイン重視で排除。
PICK UP記事、設定がストレスで排除。スマホではスライド表示なので地味に重い。
アーカイブ、いつからブログを始めているかはもう問題ではない。
みんなが読んでいる記事、プラグインが重い。
サイドバーの大きなプロフィール、近況報告にしました。未来の記事の伏線。
デカいアイキャッチ画像、スクロール量の削減。
フッターのSNSバー、基本タップされたことない。
PNG画像、ただの自己満なのでJPEGに。
暗い青、爽やかな青へ。
アップデートで増えたもの
4つの大きな画像付きのカテゴリ区分
筋トレ・健康→僕の好きなジャンル。永遠に書けるもの。
仕事・お金→会社員、個人事業主、広報、ITコンサルなどの経験で感じたことを書く。
ガジェット・DIY→自作PC、家電、スマホなどのレビュー。
連載・企画→事務所を自分で作ったからそのことについて。
この4つからさらに派生してカテゴリ分けしていきます。
各ジャンルの派生までは、まだ終わってないからこれから少しずつ整理していきます。
オタクですけど、何か?
これは正直まだ迷っています。
というのも、新規記事を表示するか、ポッドキャストを始めるか、だけですけどね。
理想は、ここに新規記事を表示して、ポッドキャストをどこかに差し込むのがベスト。
せっかくマイクも買ったから、ポッドキャストはぜひやってみたい( ..)φ
運営者はこんな人間でござる
ここにプロフィールを少し大きめの画像で設定しました。
タップすればプロフィールページに飛びます。
様子を見て、このスペースに広告を差し込んでもいいのかな、なんて考えています。
他にも、画像の出現方法、タイトルの帯幅、右下の↑ボタン、などなどはありますが、大きな部分はこんな感じです。
それでは最後に、今回のアップデートの狙いを発表していきましょう。
読者が使いやすい構造へ。
これに尽きます。
古参読者の方は、ページを開いた瞬間に『オタクですけど、何か?』を見れば、
今日はブログが更新されたのか、新規記事があったのかどうか、何もしなくても分かるデザイン設計にしました。
これにより、いつも読んでくださる方の時間をムダに奪わなくて済みます。
そして新規の読者の方は、検索で出会った記事を読んで、気になったらトップページへ飛んで来くるでしょう。
トップページのヘッダーには、4つの大きなカテゴリーを画像付きで掲載しているので、
「このサイトはどんなサイトなのか?」
その疑問を1秒で直感的に理解できるようにしました。
もしカテゴリーに興味があれば、タップし、そこから自由に回遊が開始します。
回遊しない人は、『オタクですけど、何か?』を流し見でそのまま離脱するでしょう。
んで、カテゴリーに興味があったけど回遊を開始しなかった人が、親指で下へ1スクロールします。
そうすると、次はプロフィールと新着記事が画像で見えるところまで降りてきます。
「へー、こんな人がこんな記事を書いているんだ('ω')」
ここまで来たら仮にタップされなかったとしても、設計した僕のデザインの勝利です。
本来なら最初の記事を読んで離脱していたユーザーが、複数のページを読んで読者になろうとしている時点で、デザイナー冥利に尽きます。
読まれるかどうかは、最初に出会った記事のクオリティ、アイキャッチ画像、タイトルなどに左右されるので、デザインの問題ではなく、僕の文筆スキルの問題です。
その辺はちょっとずつ改善していきます。
今回のアップデートは以上になります。
まとめ

今までは、
「サイトや名前を覚えてもらおう!」
そこばかりを気にして、過剰なまでにいろいろとアピールしてきました。
どこかで承認欲求を満たされたかったんでしょうね(照)
広大なネットの世界ならそうすることが当たり前で、それが正解だと信じて疑ってきませんでした。
が、それは違うんだなと、Googleコアアップデートで骨の髄まで叩き込まれました。
ご存じ僕のサイトは、月間8万PVから1万PVまで落とされました。
他にも要因はあるにしろ、「お前の考え方はダメだぞ」と言われた気分でした。そこで初めて、「読者のために」が正義思考なんだと知りました。
SEOでの上位表示も確かに重要ですが、とどのつまりそれは認知力を高める勝負です。
認知力が高ければ、広告費で儲けは大きいですが、消耗戦になります。
長期戦になればなるほど、暇人が勝てる世界になってきます。
そこに一般人が突っ込んでいっても勝てるわけがない、そんな分かりきったことをいまさらながらに知りました。
なのでこれからは、ホットケーキをラーメンどんぶりに盛り付けるような運営ではなく、
「ホットケーキは、平べったいお皿に盛りつけて食べる」
そのくらいの配慮を継続していきます。
でわまたっ。
